«1. Введение
В этом кратком руководстве мы узнаем, как работать с перечислениями в Thymeleaf.
Мы начнем с перечисления значений перечисления в раскрывающемся списке. После этого мы рассмотрим использование нашего перечисления для управления потоком данных в наших шаблонах.
2. Настройка
Давайте начнем с того, что добавим загрузчик Spring Boot для Thymeleaf в наш файл pom.xml:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<versionId>2.2.2.RELEASE</versionId>
</dependency>Мы будем работать с виджетами, у которых есть несколько вариантов цвета, поэтому давайте определим наше перечисление Color:
public enum Color {
BLACK, BLUE, RED, YELLOW, GREEN, ORANGE, PURPLE, WHITE
}Теперь давайте создадим наш класс Widget:
public class Widget {
private String name;
private Color color;
// Standard getters/setters
}3. Отображение перечислений в раскрывающемся меню
Давайте используем select и option для создания раскрывающегося списка, использующего наш Color enum:
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt}"></option>
</select>Оператор T является частью языка выражений Spring для указания экземпляра класса или доступа к статическим методам.
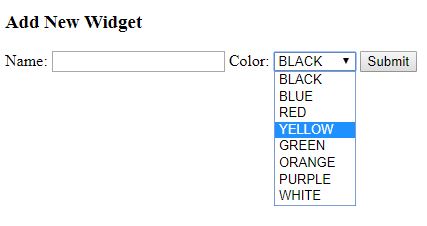
Если мы запустим наше приложение и перейдем на страницу ввода нашего виджета, мы увидим все наши цвета в раскрывающемся списке Цвет:
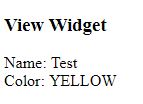
Когда мы отправим нашу форму, наш объект виджета будет заполнен выбранным цветом: ~~ ~ 4. Использование отображаемого имени
Так как все заглавные буквы могут немного раздражать, давайте расширим наш пример, чтобы сделать выпадающие метки более удобными для пользователя.
Мы начнем с изменения нашего перечисления Color, чтобы предоставить отображаемое имя:
Затем давайте перейдем к нашему шаблону Thymeleaf и обновим раскрывающийся список, чтобы использовать новое displayValue:
public enum Color {
BLACK("Black"),
BLUE("Blue"),
RED("Red"),
YELLOW("Yellow"),
GREEN("Green"),
ORANGE("Orange"),
PURPLE("Purple"),
WHITE("White");
private final String displayValue;
private Color(String displayValue) {
this.displayValue = displayValue;
}
public String getDisplayValue() {
return displayValue;
}
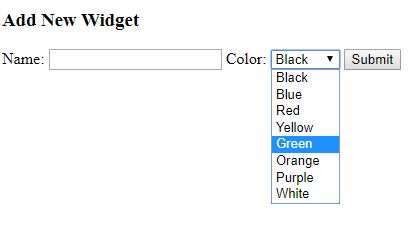
}Наш раскрывающийся список теперь отображается с более читаемыми названиями цветов:
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt.displayValue}"></option>
</select>5. Операторы if
Иногда нам может понадобиться изменить то, что мы показываем, на основе значений перечисления. Мы можем использовать наше перечисление Color с условными операторами Thymeleaf.
Давайте представим, что у нас есть мнения о некоторых возможных цветах виджета.
Мы можем использовать оператор Thymeleaf if с нашим перечислением Color для условного отображения текста:
Другой вариант — использовать сравнение строк:
<div th:if="${widget.color == T(com.baeldung.thymeleaf.model.Color).RED}">
This color screams danger.
</div>6. Операторы Switch-Case
<div th:if="${widget.color.name() == 'GREEN'}">
Green is for go.
</div>In В дополнение к операторам if Thymeleaf поддерживает оператор switch-case.
Давайте используем оператор switch-case с нашим перечислением Color:
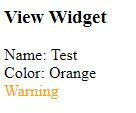
Если мы введем оранжевый виджет, мы должны увидеть наш предупреждающий оператор:
<div th:switch="${widget.color}">
<span th:case="${T(com.baeldung.thymeleaf.model.Color).RED}"
style="color: red;">Alert</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).ORANGE}"
style="color: orange;">Warning</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).YELLOW}"
style="color: yellow;">Caution</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).GREEN}"
style="color: green;">All Good</span>
</div>7. Заключение
В этом уроке мы начали с помощью Thymeleaf для создания раскрывающегося списка с использованием перечисления Color, которое мы определили в нашем приложении. Оттуда мы узнали, как сделать выпадающие отображаемые значения более читабельными.
После прохождения стороны ввода с помощью раскрывающегося списка мы перешли к стороне вывода и узнали, как работать с перечислениями в управляющих структурах. Мы использовали операторы if и switch-case для обработки некоторых элементов на основе нашего перечисления Color.
Полный пример доступен на GitHub.
«